Vscode
Rédigé par uTuxDepuis la publication de ce billet, vscode est à la mode. Et pourtant il y a de quoi grincer des dents, on pense immédiatement à Visual Studio et à Microsoft, s'agit-il d'une usine à gaz propriétaire qui sert à pondre du code pour IE6? Pas du tout.
vscode n'est pas Visual Studio, c'est un éditeur de texte avancé plutôt léger, sous licence libre (Expat), avec pas mal de plugins pour les différents langages. Et oui il s'agit de Microsoft, mais comme beaucoup j'ai passé l'âge de jouer à l'intégriste, et on peut dire qu'ils font des efforts depuis quelques années. En ce qui me concerne j'ai toujours codé avec vim, mon premier contact avec vscode fut donc un premier contact avec ce genre d'éditeur de texte. Et pour le moment je me prends au jeu, j'utilise vscode, c'est vraiment pas mal.

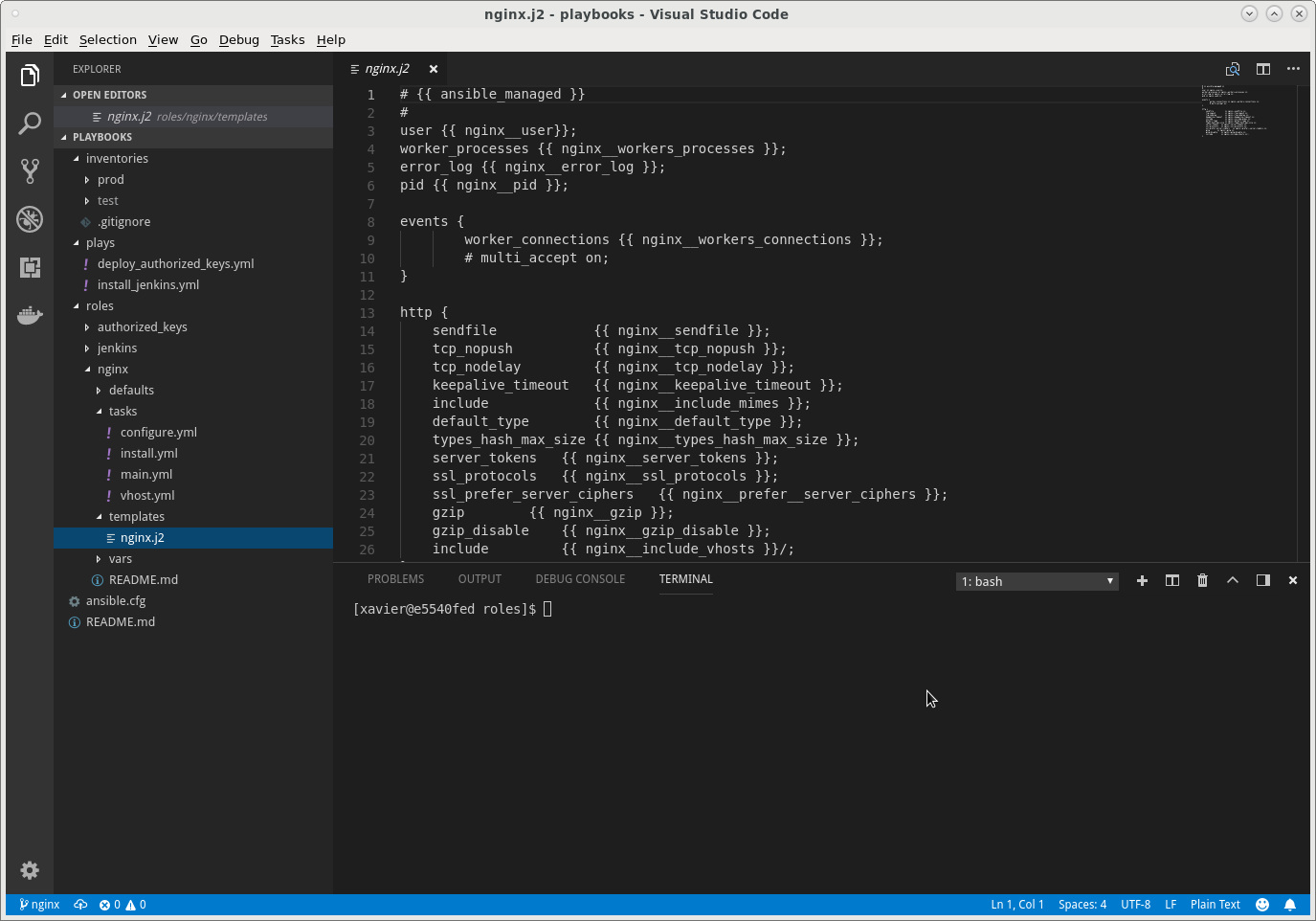
J'aime la possibilité de visionner mon arborescence, travailler sur un fichier tout en ayant un terminal à disposition (par exemple pour tester des playbook Ansible). Il y a un léger temps d'adaptation pour apprendre les raccourcis (ctrl+s), mais ça reste plus facile que vim :) Je n'ai pas réussi à configurer l'utilisation d'un proxy http (oui, ça existe encore dans certaines entreprises...) ce qui m'a obligé à passer par proxychains.
Je n'aime pas l'autocomplétion, par exemple quand je veux ajouter un <strong> devant un mot, il ajoute automatiquement le </strong> mais pas au bon endroit. Pareil quand on manipule les double quote " dans les yaml, l'ajout et suppression peut devenir un enfer. Mais bon c'est toujours moins pire que vim et son indentation agaçante dans les dernières versions :) et ça se maîtrise.
Je continue à utiliser vscode, on verra si dans 6 mois je suis revenu sur vim ou pas :)